깃허브 블로그를 사용하는 이유
들어가며
첫 포스트 이후 블로그를 개설한지도 2년 가까이 지났습니다. 사실 2년이라는 시간 치고는 지금까지 작성한 글의 수가 많은 편은 아니지만 그간 애착이 없었던 것은 아닙니다. 여러가지 공적인 일이나 사적인 일 바쁠 때도 있고, 제 스스로의 활동이 뜸할 때도 있지만 이렇게 주기적으로 블로그를 관리하고 있으니 말입니다.
그러다 최근에 블로그를 재단장하고 사이트 검색등록을 신청하면서 저도 깃허브 블로그라는 플랫폼에 예전보다 꽤나 익숙해졌다는 생각이 들기 시작했습니다. 예전보다 글 작성이 꽤나 편해져서 남은 여유로는 블로그를 꾸미고 있습니다. 개인적으로 깃허브 블로그라는 선택을 도박수를 던진 것 치고는 플랫폼 자체의 개성을 즐기고 있는 것 같아, 깃허브 블로그의 어떤 장점 덕에 매력을 느꼈는지 정리해보려고 합니다.
자유로운 커스텀

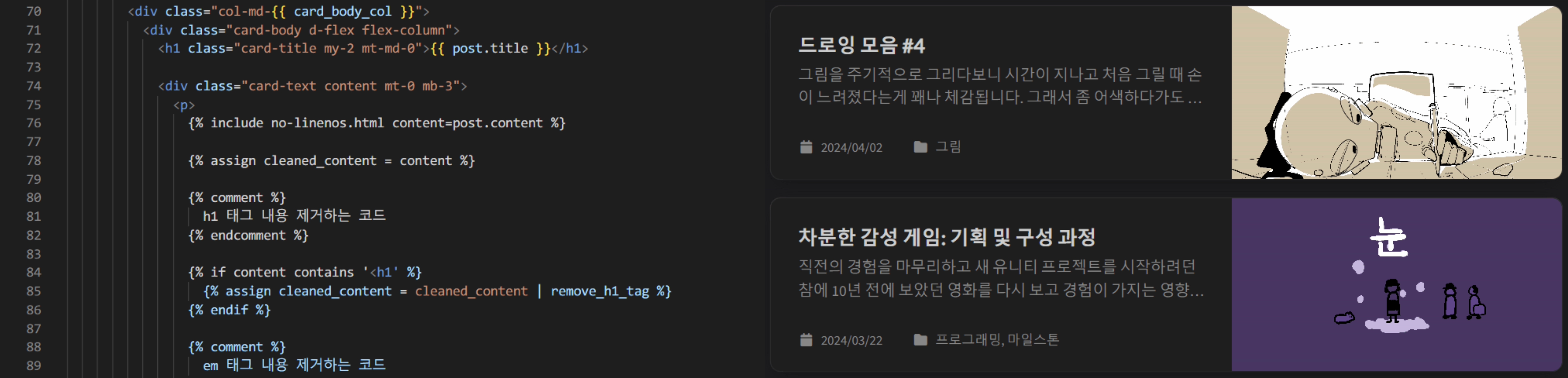
 최근에 추가한 특정 태그 내용 삭제 기능과, 기능이 성공적으로 적용된 화면
최근에 추가한 특정 태그 내용 삭제 기능과, 기능이 성공적으로 적용된 화면
깃허브 블로그는 전체적으로 운영 난이도가 타 플랫폼에 비해 매우 높은 편입니다. 그만큼 관심을 갖고 이것저것 직접 설정해야 하는 번거로움이 많은 편인데, 그럼에도 불구하고 깃허브 블로그를 선택하는 이유는 블로그 운영 경험이 매우 자유롭기 때문입니다.
깃허브 블로그는 타 블로그 플랫폼과 달리 개방적이고 유연하다는 느낌을 계속 받습니다. 다른 블로그 플랫폼이 일정부분 울타리 내에서 지원하는 기능만을 사용할 수 있는 폐쇄적인 환경인 반면, 깃허브 블로그는 페이지를 구성하는 모든 정보를 직접 수정이 가능한 상태로 제공받기 때문에 특히 프론트엔드쪽 기반지식이 있다면 대부분의 기능을 직접 구현할 수 있습니다. 주로 아래의 언어를 이용합니다.
- Ruby
- Liquid
- SCSS
- JavaScript
제 경우 이와 관련해 이미 갖가지 커스텀 설정이나 특정 기능 구현과 관련한 글을 두 차례 작성했습니다. 이외에 글을 따로 작성하지는 않았지만 LQIP 미리보기 이미지, 인스타그램 아이콘, Applause-Button 등 일부 기믹을 최근에 직접 추가하기도 했죠.
그만큼 커스터마이징이 자유롭다보니 꾸미는 재미가 있고, 이것이 계속 블로그에 애착을 갖고 꾸준히 운영하게 되는 동기가 됩니다. 평소에 블로그를 바라보면서 어떻게 더 개선할 수 있지 않을까, 또는 다른 비슷한 유형의 블로그를 찾아보며 어떤 좋은 점을 내 블로그에도 도입할 수 있지 않을까 계속 생각하게 됩니다.
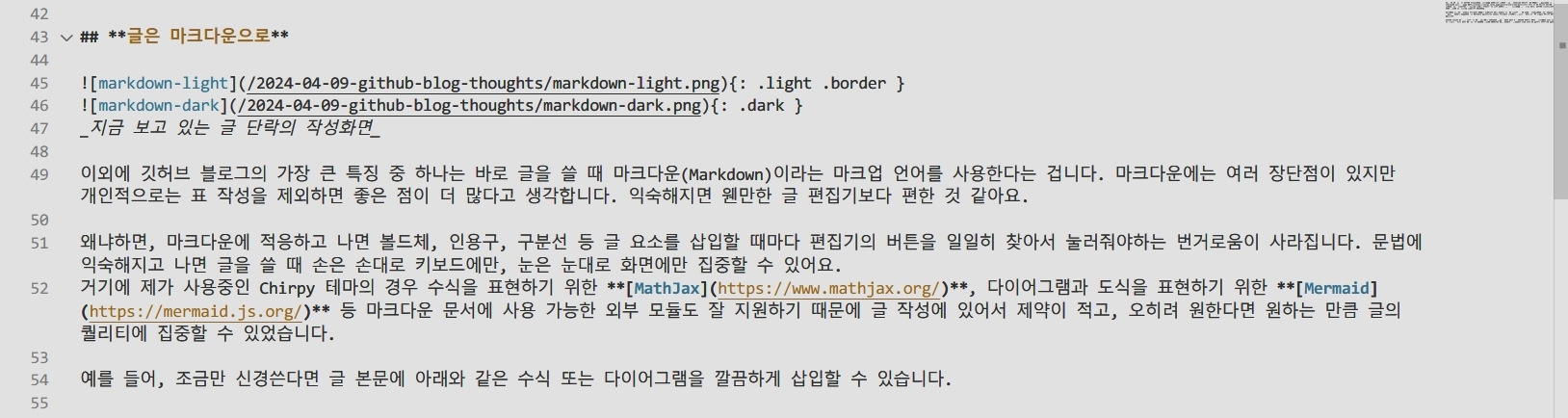
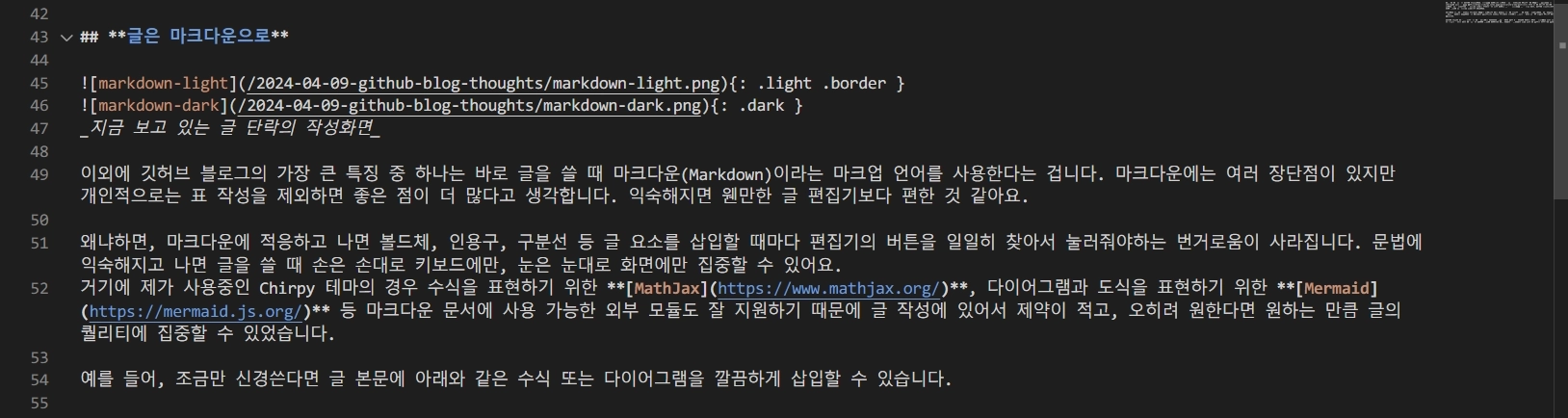
글은 마크다운으로
이외에 깃허브 블로그의 가장 큰 특징 중 하나는 바로 글을 쓸 때 마크다운(Markdown)이라는 마크업 언어를 사용한다는 겁니다. 마크다운에는 여러 장단점이 있지만 개인적으로는 좋은 점이 더 많다고 생각합니다.
왜냐하면, 마크다운에 적응하고 나면 볼드체, 인용구, 구분선 등 글 요소를 삽입할 때마다 편집기의 버튼을 눌러줘야하는 번거로움이 사라집니다. 문법에 충분히 익숙해지고 나면 글을 쓸 때 손은 손대로 키보드에만, 눈은 눈대로 화면에만 집중할 수 있습니다. 게다가 제가 사용하는 테마의 경우 수식을 표현하기 위한 MathJax, 다이어그램과 도식을 표현하기 좋은 Mermaid 등 마크다운 문서에 사용 가능한 외부 모듈도 잘 지원하기 때문에 글 작성에 있어서 제약이 적고, 오히려 원하는 만큼 글의 퀄리티에 집중할 수 있었습니다.
예를 들어, 조금만 신경쓴다면 글 본문에 아래와 같은 수식 또는 다이어그램을 깔끔하게 삽입할 수 있습니다.
- MathJax
- \[\begin{equation} \sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6} \label{eq:series} \end{equation}\]
- Mermaid
graph LR A[시작] --> B{조건} B -- 참 --> C[결과 1] B -- 거짓 --> D[결과 2] C --> E[종료] D --> E
이외에도 옵시디언과 같은 마크다운 기반 프로그램과도 큰 문제없이 호환할 수 있다는 장점도 있었습니다. 다소 불편하긴 하지만 옵시디언을 모바일과 연동하면 모바일 환경에서도 글 편집이 가능합니다.
유용한 테마 고유 기능

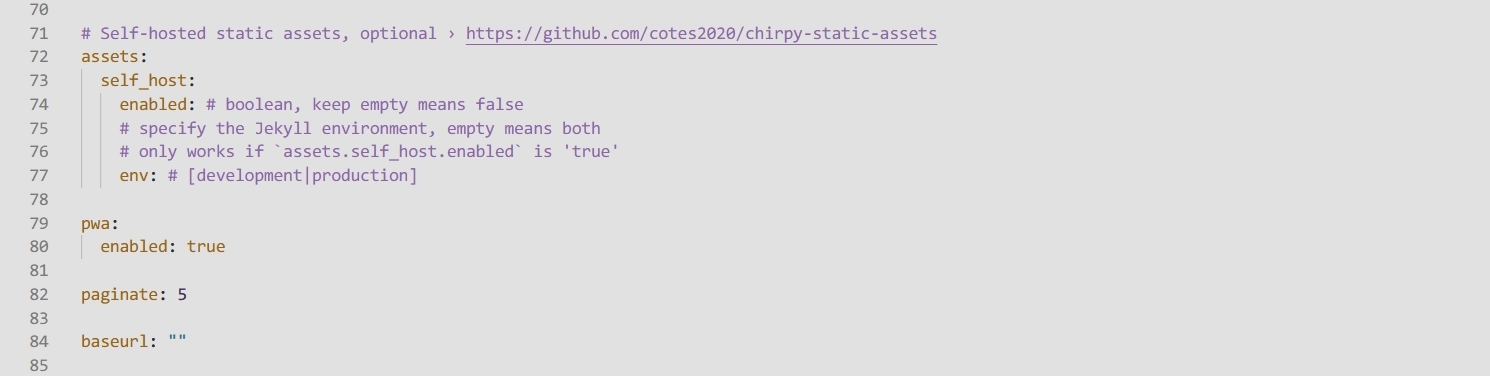
 Chirpy 테마의 설정화면(_config.yml) 일부
Chirpy 테마의 설정화면(_config.yml) 일부
지금 사용중인 이 템플릿은 처음에는 깔끔한 디자인과 다크모드 토글 지원, 관련 글 추천 기능이 마음에 들어 선택했는데 사용하다보니 테마 차원에서 지원하는 자잘한 기능들이 꽤 강력합니다. 만약 깃허브 블로그를 개설하면서 이 템플릿을 이용하실 생각이라면 아래 항목은 꼭 숙지하여 활용해보시길 바랍니다.
- 구글 서치 콘솔 및 아날리틱스 연동
- 다크모드, 라이트모드 전용 이미지 구분
- LQIP(저화질 미리보기 이미지), PWA(웹 앱)
- utterance, giscus 등 깃허브 기반 댓글 작성 기능
위 기능들은 공통적으로 놓치기 쉬운 부분이지만 잘 활용한다면 블로그가 쓰는 이와 읽는 이 모두에게 제공하는 전반적인 경험의 질을 개선할 수 있습니다. 잘만 활용한다면 이미지를 불러오는 도중의 순간을 부드럽게 처리한다거나, 스마트폰에 내 블로그 전용 어플을 설치한다거나 하는 등의 특별한 경험을 만들 수 있습니다.
이외에 이미지의 외곽에 그림자를 넣거나 이미지와 글을 병렬로 정렬하는 등 활용도 높은 기능이 있으면서도 앞서 설명한 MathJax, Mermaid도 블로그 템플릿 차원에서 잘 지원하고 있어서 유용하게 잘 사용할 수 있었습니다.
마치며
다만 그 반대급부로 조금 어렵습니다. 개발자가 아니라면 친숙하지 않은 깃허브나 웹페이지의 기술적 구성사항을 일부 알고 있어야 원활한 운영이 가능하고, Chirpy의 공식 글 작성 가이드를 보면 알 수 있듯이 단순히 글을 작성할 때에도 일부 문법을 숙지해야 합니다. 광고 삽입이나 글 노출도 별도의 연결 서비스가 없기 때문에 외부절차도 까다로운 편입니다.
그럼에도 불구하고 깃허브 블로그는 플랫폼 의존도를 낮추고 싶거나 기술적 호기심이 강한 분들께 최고의 경험이 될 수 있다고 생각합니다. 분명히 어렵긴 하지만, 9할의 기능은 만들어진 상태로 나오기 때문에 절망적으로 어렵지는 않습니다. 이에 더불어 플랫폼 의존도가 낮고 내가 원하는 방식대로 블로그를 운영할 수 있어 익숙해질 수만 있다면 할만한 것을 넘어 그 자체로 독보적인 성취감과 재미가 있습니다.